W weekend poprawiłem trochę kod, znalazłem kilka miejsc, w których nadmiernie zapychałem pamięć grafiką i pewnie jeszcze wiele takich miejsc zostało.
Ale.
W tej chwili połączyłem generator mapy (ten z kwadracików widoczny kilka postów temu) z główną pętlą graficzną rysującą mapę. Pokoje planszy generowane są w momencie wejścia z wszystkim elementami składowymi jak pułapki/potwory/skarby - tylko nie ma to jeszcze przełożenia na wygląd pomieszczeń. Może do końca tygodnia się to zmieni, problemem jest przygotowanie odpowiedniej ilości plików opisujących cięte na potrzeby gry obrazków.
Szybkość odświeżania grafiki to 60 klatek / sekunda - i to ze względu na to iż przewijanie mapy przy mniejszej ilości klatek generowało uciążliwy lag.
Sama mapa nie jest jeszcze generowana tylko w widocznym dla gracza obszarze, ale już przygotowuję kod, który jest gotowy na takie zadanie. Właściwi w tym co widać poniżej brakuje tylko wyświetlenia pozycji drużyny tak, aby było wiadomo w którym klocku jesteśmy i mogę dalej wrócić do rzeźbienia mechaniki gry oraz poprawienia błędów w animowaniu poklatkowym (niestey kilka dziwnych błędów się wdarło)
W międzyczasie znalazłem coś takiego:
Jest to jakieś przykładowe (chyba- nie mam pewności|) gui "plecaka postaci" jakiegoś rogalika. W ten deseń chciałbym zrobić to w swojej gierce.
Trzeba przyznać że to co ludzie linkują do Pinteresta jest inspirujące:)
Aktualizacja
Poziom wygenerowany z animującymi się potworami.
ps.
Spojrzałem ile pamięci zjada moja "gierka" - w skrócie tak z 10x za dużo w stosunku do tego co oferuje ...
12 grudnia 2016
07 grudnia 2016
Rogalik - grafika!
Ostatnie dni miałem uciążliwie męczące i po powrocie do domu niebardzo miałem ochotę na jakiekolwiek prace przy grze. Nie znaczy to jednak, że zarzuciłem jakikolwiek jej rozwój. Poświęciłem kilka godzin na napisanie podstawowego mechanizmu animującego aktorów na ekranie. Oczywiście wiązało się to z przeczytaniem masy dokumentów, kilku rozdziałów książki Killer Java Game Programming, kilku wątków na StackOverflow, czegoś o javiefx, paru (nastu?) wpisów z blogów o programowaniu...
Pierwsza wersja aplikacji rysującej (gdy zaczęła cokolwiek rysować) psuła się dosyć poważanie ponieważ zjadała nieograniczone ilości pamięci. Szukając rozwiązania problemu (rosnący w nieskończoność GrowableBuffer w obiekcie Canvas) ściągnąłem przykłady z sieci dotyczące animowania w javieFX. Te zaś zjadały kosmiczne ilości czasu procesora (jedna animująca gwiazdki
w ekranie 400x600px zjadała ... 25% czasu procka CoreI5!) lub zatrzymywały się po kilkunastu minutach pracy.
Moja pętla rysująca zawierała błąd, który powodował, że animacja zatrzymywała się samoczynnie po kilku minutach. Aktualnie mam problem z tym, że animacja działa, ale spowalnia po ok 10 minutach pracy. Spaliłem duuużo czasu na znalezienie prawidłowego sposobu animowania klatek z użyciem komponentów javyfx tak, aby ciężar rysowanego obrazu nie rósł w nieskończoność. Przy okazji przypomniałem sobie trochę o obsłudze wątków i grafiki.
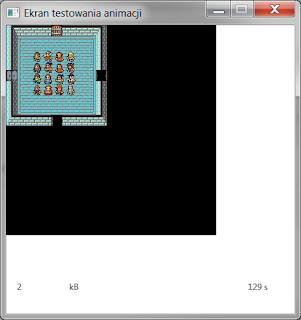
No i udało się - przynajmniej w ramach ograniczonego testu jaki wykonuję. W tej chwili aplikacja animuje i rysuje to co trzeba, a poniżej zrzut z efektu jej działania.
Z technicznego punktu widzenia na ekranie gry będzie sześć warstw (w tej chwili rysowane są 3)
Warstwy, które są odświeżane dynamicznie (co klatkę) to tylko aktorzy. W niektórych momentach dojdzie odświeżanie dodatków do pomieszczeń - np. pochodni oraz w miarę potrzeb animacje na warstwie efektów specjalnych. Zaoszczędza
to duużo czasu i obliczeń komputera.
Napisany kod nie jest w 100% optymalny i da się jeszcze ograniczyć ilość wykonywanych przy grafice obliczeń. Widoczne obok okienko "zjada" na stałe ~100 MB pamięci - nie udało mi się zejść poniżej tej liczby. Taka już chyba uroda javyfx połączonego z moim kodem.
Niestety z czasem (> 20 minut) animka zwalnia znacząco i jednocześnie zaczyna zjadać więcej pamięci. Coś z moim kodem jest jeszcze poważnie nie tak...
Nie zrobiłem jeszcze pełnego opisu wszystkich rysunków używanych w grze stąd brak jakichś upiększaczy na załączonym zrzucie - w tej chwili mam opisanych 16 bohaterów i ich dwuklatkową :) animację, niebieską podłogę oraz ściany, tło oraz drzwi.
Pierwsza wersja aplikacji rysującej (gdy zaczęła cokolwiek rysować) psuła się dosyć poważanie ponieważ zjadała nieograniczone ilości pamięci. Szukając rozwiązania problemu (rosnący w nieskończoność GrowableBuffer w obiekcie Canvas) ściągnąłem przykłady z sieci dotyczące animowania w javieFX. Te zaś zjadały kosmiczne ilości czasu procesora (jedna animująca gwiazdki
w ekranie 400x600px zjadała ... 25% czasu procka CoreI5!) lub zatrzymywały się po kilkunastu minutach pracy.
Moja pętla rysująca zawierała błąd, który powodował, że animacja zatrzymywała się samoczynnie po kilku minutach. Aktualnie mam problem z tym, że animacja działa, ale spowalnia po ok 10 minutach pracy. Spaliłem duuużo czasu na znalezienie prawidłowego sposobu animowania klatek z użyciem komponentów javyfx tak, aby ciężar rysowanego obrazu nie rósł w nieskończoność. Przy okazji przypomniałem sobie trochę o obsłudze wątków i grafiki.
No i udało się - przynajmniej w ramach ograniczonego testu jaki wykonuję. W tej chwili aplikacja animuje i rysuje to co trzeba, a poniżej zrzut z efektu jej działania.
Z technicznego punktu widzenia na ekranie gry będzie sześć warstw (w tej chwili rysowane są 3)
- tło (jest)
- podłoga (aktualnie połączona z warstwą ścian)
- ściany
- dodatki do pomieszczeń (np. skrzynie)
- aktorzy (jest)
- efekty specjalne

Warstwy, które są odświeżane dynamicznie (co klatkę) to tylko aktorzy. W niektórych momentach dojdzie odświeżanie dodatków do pomieszczeń - np. pochodni oraz w miarę potrzeb animacje na warstwie efektów specjalnych. Zaoszczędza
to duużo czasu i obliczeń komputera.
Napisany kod nie jest w 100% optymalny i da się jeszcze ograniczyć ilość wykonywanych przy grafice obliczeń. Widoczne obok okienko "zjada" na stałe ~100 MB pamięci - nie udało mi się zejść poniżej tej liczby. Taka już chyba uroda javyfx połączonego z moim kodem.
Niestety z czasem (> 20 minut) animka zwalnia znacząco i jednocześnie zaczyna zjadać więcej pamięci. Coś z moim kodem jest jeszcze poważnie nie tak...
Nie zrobiłem jeszcze pełnego opisu wszystkich rysunków używanych w grze stąd brak jakichś upiększaczy na załączonym zrzucie - w tej chwili mam opisanych 16 bohaterów i ich dwuklatkową :) animację, niebieską podłogę oraz ściany, tło oraz drzwi.
01 grudnia 2016
Rogalik, pułapki
Małymi kroczkami do przodu. Pojawiły się drobne moduły:
- możliwość wylosowania (predefiniowanych) bohaterów i wejście na mapę. Niestety nie ma jeszcze możliwości dobrania czarów do postaci ale to już niedługo się zmieni.
- pułapki. Jest to pierwsza rzecz jaka jest sprawdzana po wejściu do nowego pomieszczenia. W tej chwili można wybrać postać która spróbuje - jeśli ma odpowiednią umiejętność - rozbroić pułapkę i efekty tego działania - czyli rozbrojenie i przejście do kolejnej fazy lub uwolnienie pułapki i otrzymanie obrażeń. Wersja mocno 'beta' ale działa nawet sprawnie. Postać może nawet zginąć!
- możliwość wylosowania (predefiniowanych) bohaterów i wejście na mapę. Niestety nie ma jeszcze możliwości dobrania czarów do postaci ale to już niedługo się zmieni.
- pułapki. Jest to pierwsza rzecz jaka jest sprawdzana po wejściu do nowego pomieszczenia. W tej chwili można wybrać postać która spróbuje - jeśli ma odpowiednią umiejętność - rozbroić pułapkę i efekty tego działania - czyli rozbrojenie i przejście do kolejnej fazy lub uwolnienie pułapki i otrzymanie obrażeń. Wersja mocno 'beta' ale działa nawet sprawnie. Postać może nawet zginąć!
Subskrybuj:
Komentarze (Atom)





